前言
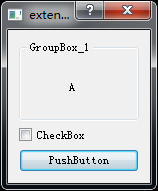
有时候需要实现窗口可扩展,换句话说有一部分widget能够隐藏,显示,并且对话框大小可以随着widget变动而做出相应的变化;如图:


在点击CheckBox时,GroupBox_2能够显示,取消选中时,又恢复隐藏状态。如左图:
具体步骤:
1, 在designer中建立必须的几个widget,其中Groupbox我都设置sizePolicy为Fixed,限制了大小;

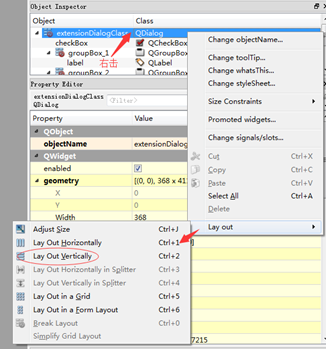
2, 在选择你的主窗口右击,设置Layout,你可以选择你想要的布局。其中1,2,5,6都可以选。然后再次右击进入如下窗口,选择Adjust Size,这样整体布局就设置好了。

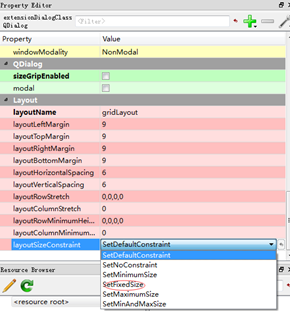
3, 然后我们可以看到主对话框的属性编辑栏出现了红色的布局设置选项,设置layoutSizeConstraint的值为setFixedSize;

4, 难点和需要注意的部分已经结束了。然后是信号槽的编写,具体参看详细代码:
main.cpp#include "extensiondialog.h"#includeint main(int argc, char *argv[]){ QApplication a(argc, argv); extensionDialog w; w.show(); return a.exec();}Extensiondialog.h#ifndef EXTENSIONDIALOG_H#define EXTENSIONDIALOG_H#include #include "ui_extensiondialog.h"#include class extensionDialog : public QDialog{ Q_OBJECTpublic: extensionDialog(QWidget *parent = 0, Qt::WFlags flags = 0); ~extensionDialog();private: Ui::extensionDialogClass ui; private slots: void Slot_checkBox();};#endif // EXTENSIONDIALOG_Hextensiondialog.cpp#include "extensiondialog.h"extensionDialog::extensionDialog(QWidget *parent, Qt::WFlags flags) : QDialog(parent, flags){ ui.setupUi(this); ui.groupBox_2->hide(); connect(ui.checkBox,SIGNAL(clicked()),this,SLOT(Slot_checkBox()));}void extensionDialog::Slot_checkBox(){ if(ui.checkBox->isChecked()) ui.groupBox_2->show(); else ui.groupBox_2->hide();}extensionDialog::~extensionDialog(){}